React is an awesome Javascript library by Facebook.

- React started off as a very small part of the Facebook web app and was open sourced in 2013.
- When it was open sourced, it had to compete with very popular libraries back then, like AngularJS, BackboneJS, KnockoutJS, etc, but because of its nature of being a very thin abstraction on top of JavaScript, it became viral, very, very quickly.
- Soon, it quickly became the core of the Facebook web app. And by 2016, it became one of the most used libraries on the planet.
- Today, it powers plenty of websites all over the world and is being adopted more as we speak.

You can do it!
Learning React is not a difficult at all. Anyone can do it. You can too! Once you learn the fundamentals of Javascript, learning React is also straightforward as you will see through the course of my tutorials.
React did not introduce too many new concepts.
It only introduced a component model and a new syntax that was very, very close to HTML to build the markup. It meant that the user did not have much to learn before starting using React. So it's adoption was super fast ⚡.
Getting Started

So in this chapter, we will set up React in a simple HTML file and get it to render a few elements for us. Before that, we need to briefly talk about React and React DOM first.
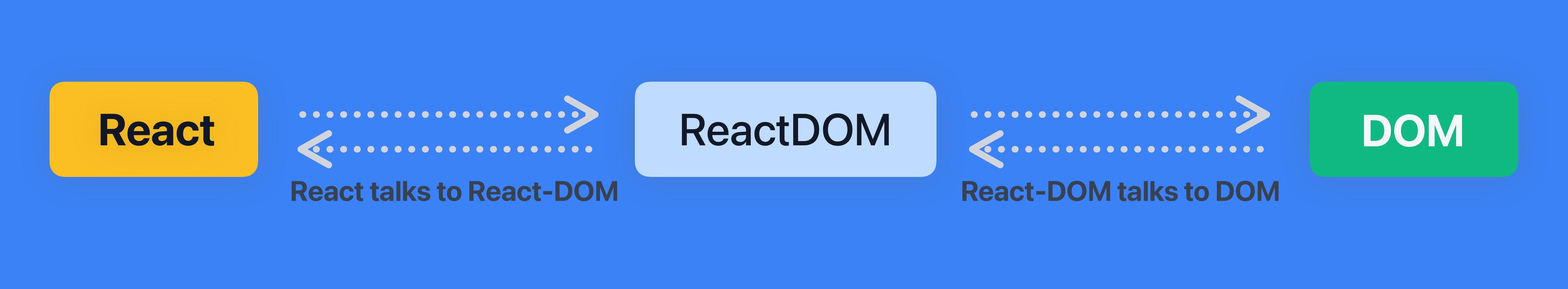
When building a React webapp, we need to understand that there are two parts to a React web app.
- The first part is the React library, which we will use to create React Elements. React elements are simply objects that will eventually be used to generate DOM(Document Object Model) elements.
- And this conversion is done by the second part, which is ReactDOM.

In other words, ReactDOM is the glue between React and the HTML DOM.
Demo Time
Time to build our first React app! First, let's create an empty folder and create an index.html file inside it.
- Now let's add some boilerplate to the HTML file. It should look like this now.
<!DOCTYPE html>
<html>
<body>
<div id="app"></div>
</body>
</html>
- Now let's add 2 script tags to import React and ReactDOM.
<!DOCTYPE html>
<html>
<body>
<div id="app"></div>
<script
src="https://unpkg.com/react@17.0.1/umd/react.development.js"
></script>
<script
src="https://www.unpkg.com/react-dom@17.0.1/umd/react-dom.development.js"
></script>
</body>
</html>
These script tags pull React and ReactDOM packages from unpkg.com. Unpkg.com is a CDN that hosts open-source packages like React and ReactDOM. It has a huge collection of packages that you can import and start using in your web app. We only need React and ReactDOM for now.
- Finally, let's render a paragraph element by writing this code snippet. I will explain it in a bit.
<!DOCTYPE html>
<html>
<body>
<div id="app"></div>
<script
src="https://unpkg.com/react@17.0.1/umd/react.development.js"
></script>
<script
src="https://www.unpkg.com/react-dom@17.0.1/umd/react-dom.development.js"
></script>
<script>
window.ReactDOM.hydrate(
window.React.createElement("p", null, "Let's learn React!"),
document.getElementById("app")
);
</script>
</body>
</html>
Open this file in Chrome or any of your favourite browsers. We should see this on our screen.

So now, let us talk about what we did in that third script tag.
So there are three things that we did there.
- First, we created a react element by using React.createElement function. We created a React Element of type "p" which stands for paragraph. And then we put in some text in it, i.e., "Let's learn react".
- Next, we grabbed a DOM element with id "app" using document.getElementById function, which is a built-in function inside the document object in the browser.
- Finally, we used ReactDOM.hydrate function to render our React Element into the div .
So, what can we make of this?
Using react, we create our elements. And with ReactDOM, we can mount these elements into an existing DOM element. However, this way of creating React elements is very verbose and React has a much shorter syntax for this.
Elements
A React Element is a virtual representation of a DOM node. It is simply an object that contains information about the DOM node it should render. A React Element can be created by using the createElement API function within react.
<script>
window.React.createElement("p", null, "Hey!");
</script>
And, for each DOM node, there is a corresponding React Element that matches the name. So to create a paragraph DOM node, we use a paragraph React Element, and to create an h1 DOM node, we use a h1 React Element and so on.
JSX Syntax

Now, lets try out a more concise syntax to create React Elements, called JSX. Let’s do the next couple of steps and then I will explain.
- So let's add another script to import Babel from unpkg.com.
<script src="https://unpkg.com/react@17.0.1/umd/react.development.js"></script>
<script src="https://www.unpkg.com/react-dom@17.0.1/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
- And then let's replace our React.createElement script tag code with this JSX.
<script type="text/babel" data-presets="es2017,react">
window.ReactDOM.hydrate(
<p>Let's learn React!</p>,
document.getElementById("app")
);
</script>
So what happened there? Well, we wrote HTML in JS didn’t we? Let me explain.
So the paragraph is actually written in JSX syntax. JSX is a much concise way of creating React elements. JSX looks like HTML, feels like HTML, but it is JavaScript under the hood. We will write code that looks like HTML, but it needs to run in the browser's JavaScript engine. And for this to work, we rely on Babel, a transpiler for JavaScript.
Babel converts any custom syntax into JavaScript that browsers can understand.
It includes a JSX transpiler in it’s core but we can transform various other syntaxes with Babel too. JSX syntax is massive for React because we can create React elements using a very familiar syntax.

Elements can be put one inside another
Similar to HTML syntax, we can nest multiple React Elements one inside another and make a tree of elements in JSX syntax.
So try building a UI that looks like this. Put in a heading and a paragraph element inside a div and render that do the DOM using the ReactDOM.
window.ReactDOM.hydrate(
<div>
<h1>Delightful React</h1>
<p>Let's learn React!</p>
</div>,
document.getElementById("app")
);
Now, this can go any level deep. We can have levels of any depth and have our elements nested one inside another to create a huge tree if we need to.

Components
One of the most powerful features of React is its component architecture. Components allow us to group multiple elements or even other components into small, manageable code blocks that you can render anywhere you want.

So now you can plan your entire web app in the form of components.You can think of Navbar components, Sidebar components, a Dropdown component, etc., and reuse these components wherever you see fit.
Components allow you to modularise our React elements.
Now, let us create our first component.
- Create a function called
MyComponentand put in the JSX inside it. - Finally render the MyComponent component as you would render a React Element. (Using opening and closing tags).
function MyComponent(){
return <div>
<h1> Delightful React </h1>
<p> Let's learn React </p>
</div>
}
window.ReactDOM.hydrate(
<MyComponent/>,
document.getElementById("app")
);
There we created our first component. So what changed though? Well, our UI looks the same. But we were able to group our react elements into a component, and we can now use this component in various places, as we see fit. We can take this even further.
Composition
Components can also be rendered one inside another similar to elements. This feature in react is called composition. Composition is simply the ability to compose multiple components/elements into a new component. Components are the reusable building blocks of React.
function MyHeading(){
return <h1> Delightful React </h1>
}
function MyComponent(){
return <div>
<MyHeading/>
<p> Let's learn React </p>
</div>
}
window.ReactDOM.hydrate(
<MyComponent/>,
document.getElementById("app")
);
You did great!
Congrats on finishing the first chapter and getting the ball rolling. We talked about the basics of React elements and components. Now it’s time to cement that information and dive in deeper. Stay tuned for Chapter 2!
